


12 Jul 2024
Probably my most complicated game and one of my most ambitious projects is Space Explorer, a 2d black and white multiplayer space exploration game. That is, it will eventually be multiplayer but at the time of this writing the multiplayer functionality has not been finished yet.
You can visit it at https://albertkemp.github.io/space-explorer
You can also visit my github repository at https://github.com/albertkemp/space-explorer and a repository with some of my multiplayer development for the game at https://github.com/albertkemp/multiplayer-development
Credit: The idea of a 2d game where you explore planets is heavily inspired by xkcd's Gravity and Escape speed April fools comics (which I am a fan of) but I created the code and drawings myself.
How I created this is a HTML document with a div element as my canvas, then I just used a photo of stars as the background image and the javascript is some simple physics manipulating the background-position CSS element to simulate movement. I know it is almost certainly not the most efficient or best way to create something like this but since I have very simple requirements and am familiar with this sort of code I like how it is currently.
One of the many problems I faced is that I would like to have the screen rotate so that down is the direction of the planet but I initially just had is the planets rotating which is very annoying and weird.
The multiplayer part is a challenge and I am well aware that the solution I came up with is not the best, but an easy simple fix for some more intermediate rather than advanced programming. My idea was to use a Google Sheet as a database, instead of investing time in something more complicated. The basic idea is to push the x and y coordinates of each player to the sheet once every second and load the player positions every second. This would allow a very glitchy setup with lags for each time the user changes position, but I could figure out how to smoothly animate it and this is only designed to be a game for a few users anyway.
Even using Google Sheets as a database was challenging since I had to install all of these requirements for the api library before starting. The code to write to spreadsheets is not the easiest as well.


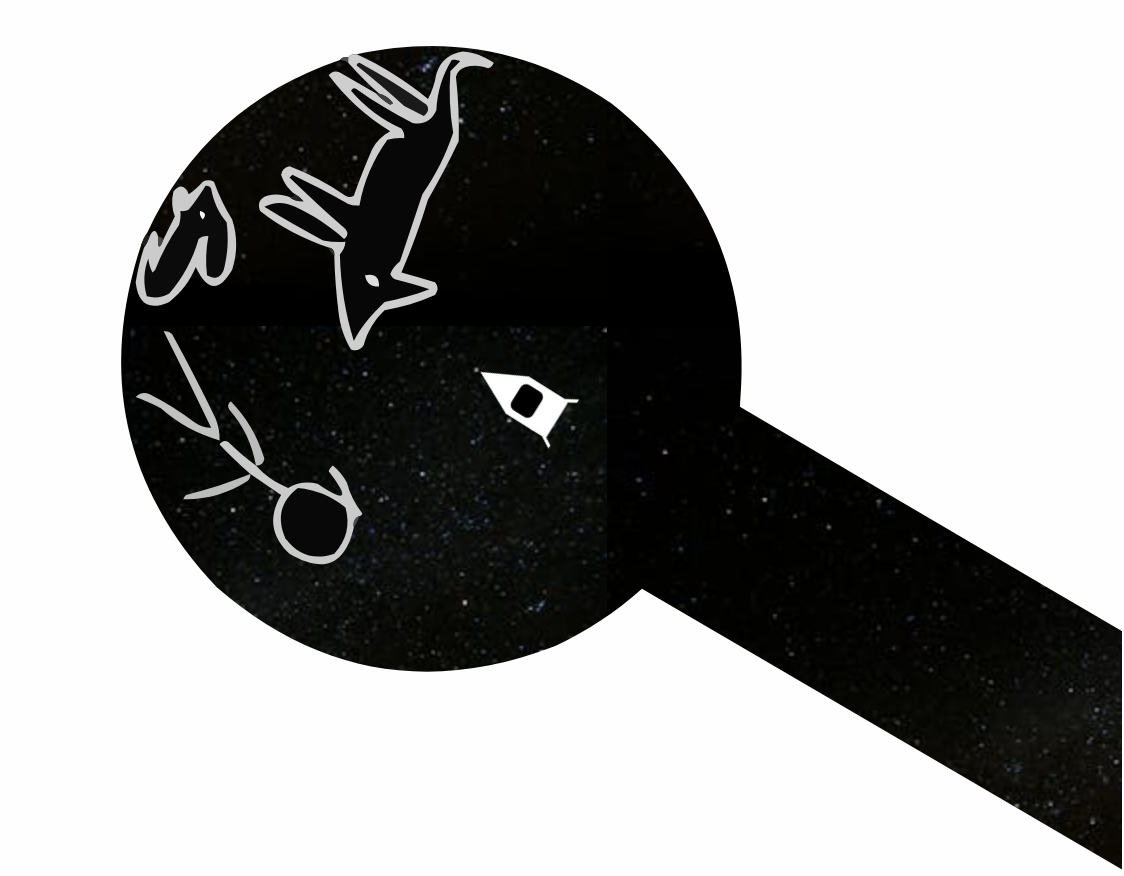
Another one of the problems that I faced was how I would draw the images. What I ended up doing was drawing them on an iPad with an apple pencil on an app called Linearity Curve. The problem with this app (formerly Vectornator) is that you now have to pay money to draw in it. So I simply screenshotted the image, cut out the background and converted it from .JPG to .png, and finally put it through a vectorizer (shoutout tohttps://vectorizer.com, it's a free vectorizer with quality comparable to payed ones like Vectorizer AI. I even allowed ads on the site in a tiny effort for them to keep it free.), (Also, this is not a promotion, I just really like that website and how useful it has been for my game.) Then I exported them to SVG images and added them into the game. The SVG images are really nice since they allow the planets to be very large and zoomed in and still have high resolution. This works really nicely so if I want to have a massive planet where you only see a tiny view of it, it would still be full resolution.
One of the most complex features of the game is the fact that the planets are all in "fixed" positions in the "game map". That is to say that the rocket remains in the center of the screen, while each of the planet's x and y coordinates change based on the "position" of the rocket, which doesn't actually move at all. The background image of stars is simply moving and the planets are moving into the right position for you to comfortably feel like you are flying around the whole universe, with the rocket staying in the center and not moving at all. Opening up the inspector allows you to see the x and y coordinatese of the planets changing crazily with all these decimals changing every time the position of the rocket moves at all.
Navigation in space is hard and very easy to get lost. Even though the positions of my planets are very close to each other, it is still easy to fly off into space without being able to find anything. My solution was to create a map (as you can see in the video earlier in the page). This indicates the location of the planets relative to the rocket and also their size. My solution was to create a map that you can open up which shows the positions of all of the planets and the current position and rotation of the rocket.
The size of the "game map" is a 400,000,000 square pixel square, which I thought was big enough but it is still pretty small and doesn't take long to fly from one side to another. The game only shows a little window of the broad map, with the planets coming into view at their respective positions, manipulated by the Javascript. The planets are actually each just single SVG images which are much easier to implement into a game than trying to render something with "tiles" of .png images. This allows me to simply have 1 image for each planet and no fancy programs.
A lot of authentication was required to set up the google spreadsheet authentication. Basically, there's a library called google-spreadsheet which allows you to read and write values to the spreadsheet. Then, I started by creating a comments section, which would write new comments and then read them and display them in a HTML page.
The key is requested and you have to login to authorize you and check if you have access (this seemed necessary but I definitely would prefer not to have to login and setup accounts). Everything is automatically run - it's just a login and then comments displayed. Implementing it into the game , I feel I should just manually add google accounts which are users to add to my game. I might start with a game with me and someone else's google account, then continue by adding more people's accounts.
After figuring out how to write and read to spreadsheets from HTML, I created a simple webpage with a square that you can control around the page. Then, it writes the current coordinates of the player to the spreadsheet every second, using the setInterval() function. There is also meant to be another page where it reads the current position and updates the position of the square but that is not working so far.
After figuring out how to read and write to sheets, read and write from HTML pages and manipulate players per second with x and y coordinates retrieved from sheets, I felt pretty confident that I could create this multiplayer game. All it should involve was some fiddling about with google account ids, adding people's google accounts that are permitted and some easy JS figuring out who people are and putting rockets into position. I managed to get 2 pages working where one of them writes to the sheet with the coordinatees of the player, then the other one reads from the sheet, getting the coordinates and putting the player in that position, once every 2.5s. (After some browsing through Google Sheets api rules I realized there was a 300 request per minute limit, but that didn't seem real as when I tested the actual page, even at well below 300 requests per minute it still failed with error 429 Too many requests). So I had to lower it down to 2.5s read and write each, totaling to 1 request every 1.25s. Having 2 people playing will make me increase the time to 5s for it to not give errors, so this will be limited in that 1. everyone has to have google accounts, 2. there is 5s delay, 3. I have to manually add google accounts to the list and 4. only 2 players at any 1 time. I originally intended to try and use google sheets as almost a learning experience and it has proved to be far more complicated then I thought. But now I finally have a page done allowing 2 players to track each other's positions in relative real time. Testing this and finding it works between 2 laptops (as it should) gave me some more optimism for the project.